
Alerts System
This case study outlines the development of the strategy for improving engagement of and user satisfaction with the alerts system of a TransUnion identity protection product. Solutions are presented using wireframes rather than hi-fidelity to keep the focus on how the UX works, rather than how it looks.
Timeline
April 2023 - Ongoing
This portion of the work was completed by January 2024, and ongoing development and further testing are in the pipeline.
Role
Senior Product Designer
Tools
usertesting.com, Miro, Figma
What the App Does

- Monitors for suspicious activity across identity, credit, transactions, social media, and nearby registered sex-offenders.
- When a risk is detected, users receive an alert with details about the event and guidance on next steps.
- Additional features are available, but monitoring and alerts are the core focus.
Alerts System Touchpoints

- These touchpoints make up the full user experience of the alerts system.
- While each touchpoint could be improved, this work focuses on the dashboard, individual messages, and alerts inbox.
Research Method (1 of 2)
Diary Study
12 participants, 30 days
- 1:1 interviews to establish expectations of an Identity Protection application
- Unmonitored usage of real product
- Affinity mapping to analyze user quotes and identify common pain-points and sentiments
High-level insights
The diary study revealed fundamental expectations of an identity protection product as well as pain-points related to this expectation.
Expectations
Participant’s top priority in an identity protection product is effective alerts. They expect clear alerts with guided response.
Reality
- Participants experienced fatigue with quantity of low-importance alerts and work required to navigate them.
- Perceived value of alerts dropped when advice was not clearly actionable.
Research Method (2 of 2)
In-app Feedback
There’s a form for open feedback where users can report bugs or voice UX pain-points.
- 100s of submissions a month
- Categorized and analyzed for common themes
High-level insights
Analysis of in-app feedback surfaced three major pain points related to the alerts system.
Pain-point 1
Too many unimportant alerts
Users ask for settings to turn off sex offender and low-risk dark web alerts.
Pain-point 2
Navigating alerts is cumbersome
- Users ask for ways to process alerts in bulk, rather than archive.
- Dislike having to click each one to review and then sort.
Pain-point 3
Guidance isn’t guiding
- “I got an alert from you, but I don’t know what to do about it.”
- “The alert message did not align with the actual steps in the app.”
Before
Individual Message

Strategy
Individual Message
We structured content according to user needs in the order they need them, reducing cognitive load and increasing comprehension.
Step 1: Assess Risk Severity
“Should I be worried? Or is this normal?”
Currently, all alerts are treated with the same level of urgency, which can confuse users and overwhelm them with unnecessary information. By implementing a system that prioritizes truly critical alerts and minimizes emphasis on less significant ones, users will be able to more easily navigate a high volume of notifications.
Step 2: Understand What Happened
“What happened?”
Current alerts overwhelm with redundant, unorganized, and overly technical information. By removing redundant details and providing explanations for technical information, understanding what happened is much simpler.
Step 3: Understand How to Act
“Can I do anything? If so, what and how?”
At this stage, users need actionable guidance based on the specific alert they’ve received. However, not all alerts will have a clear or immediate solution. If no suitable direct response is advisable, the user can still be directed to their action plan which provides broader strategies for identity protection.
After
Individual Message

Before 1 of 2
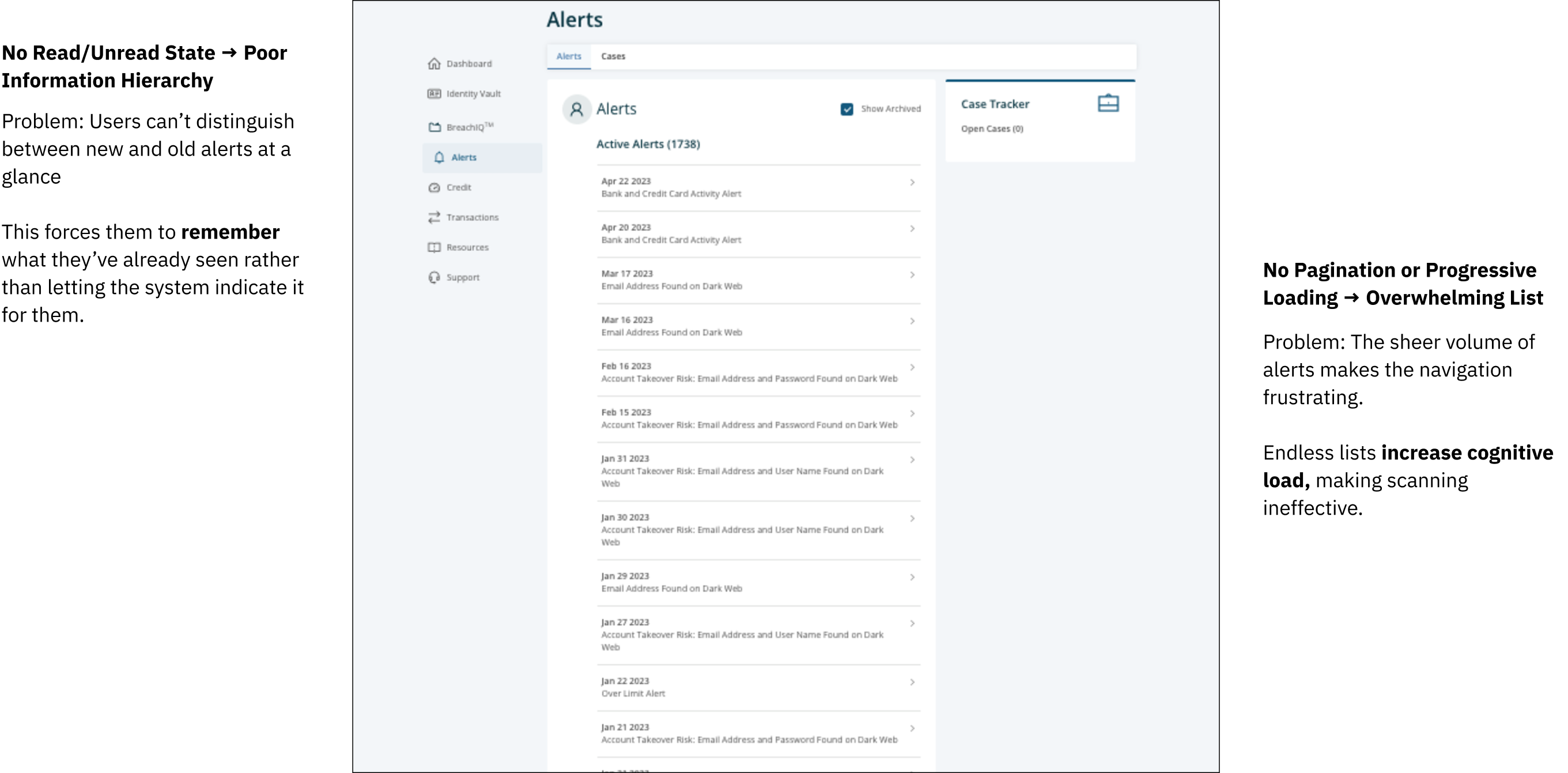
Alerts Inbox

Before 2 of 2
Alerts Inbox
.png)
After
Individual Message
.png)
Before
Dashboard
.png)
Why this falls short:
The dashboard was cluttered with numerous alerts displayed as mini-cards with red warning signs, occupying a prime space that detracted from other important information. This made the dashboard feel overwhelming and especially difficult to navigate.
After
.png)
Why this is better:
Alerts are now consolidated into a simple notification icon in the top right corner, showing the number of active alerts. This keeps the dashboard cleaner and more focused, freeing up space for more relevant data.
Reflections & Next Steps
This strategy has been adopted for the development of a consolidated platform which involves rebuilding these experiences entirely. Improvements for key metrics will be measured after development.
Retention/platform usage rates for free users
Track user engagement with the new system post-launch. Since this feature is a core user need, higher retention could suggest that the new approach is improving user satisfaction.
In-app alert surveys
Measure user sentiment around the alerts themselves, providing both thumbs-up/down and an optional comment box for detailed feedback. This helps to prioritize, and quantify the improvement of, specific content changes.
Interaction with alerts
Track user preferences to prioritize relevant alerts, ensuring they see the most important information first.